button
功能描述
按钮。
组件属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | String | default | 按钮的大小 |
| type | String | default | 按钮的样式类型 |
| disabled | Boolean | false | 是否禁用 |
| loading | Boolean | false | 名称前是否带 loading 图标 |
| form-type | String | - | 用于 组件,点击分别会触发 组件的 submit/reset 事件 |
size 有效值:
| 值 | 说明 |
|---|---|
| default | 默认大小 |
| mini | 小尺寸 |
type 有效值:
| 值 | 说明 |
|---|---|
| primary | 红色 |
| default | 白色 |
| warn | 红色 |
示例代码
<view class="btn-area" id="buttonContainer">
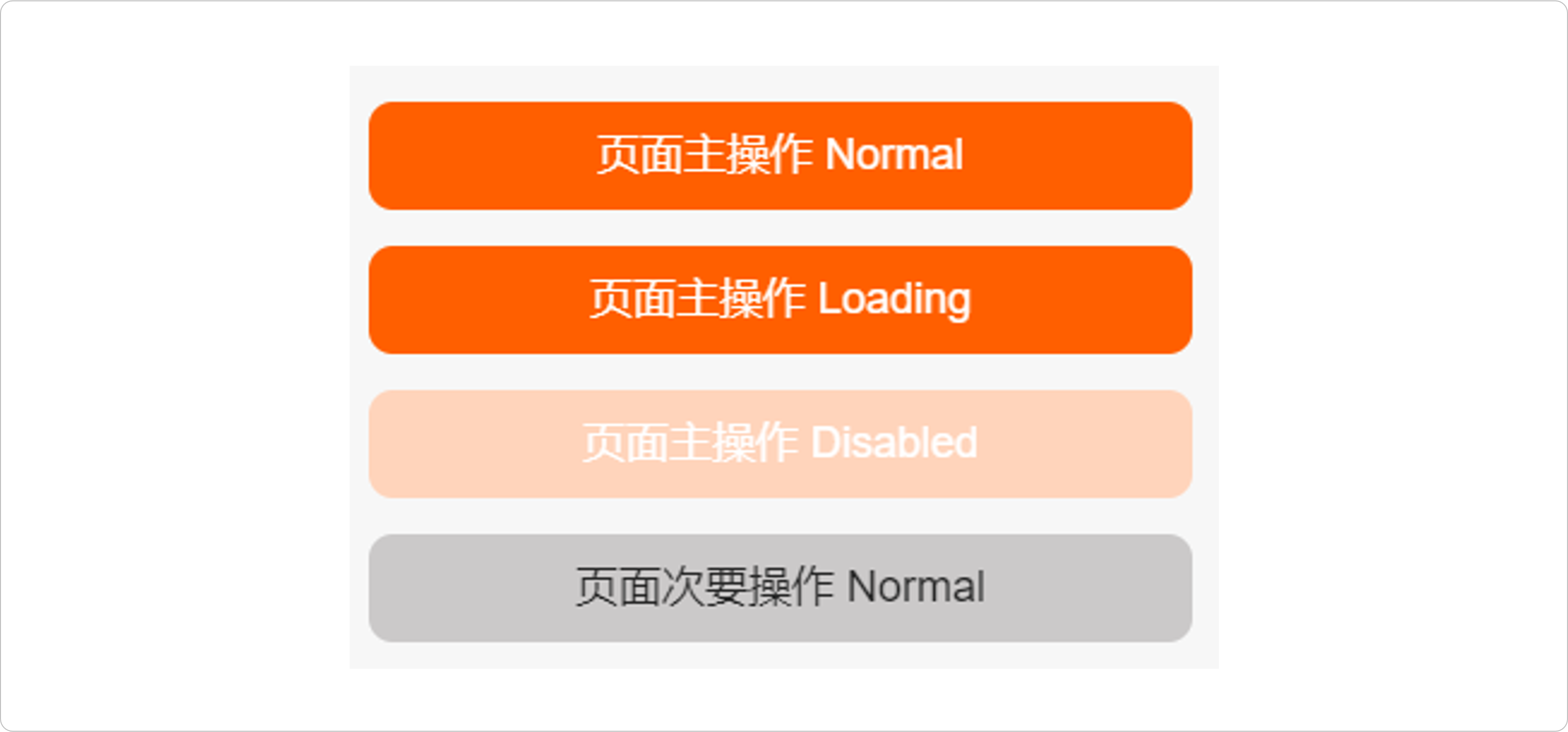
<button type="primary">页面主操作 Normal</button>
<button type="primary" loading="true">页面主操作 Loading</button>
<button type="primary" disabled="true">页面主操作 Disabled</button>
<button type="default">页面次要操作 Normal</button>
</view>
预览

注意事项
- input 组件是一个 native 组件,字体是系统字体,所以无法设置 font-family;
- 在 input 聚焦期间,避免使用 css 动画;