swiper-item
仅可放置在 <swiper/> 组件中,宽高自动设置为 100%。
组件属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| item-id | String | - | 该 swiper-item 的标识符 |
示例代码
<view class="page-section page-section-spacing swiper">
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block bind:for="{{background}}">
<swiper-item>
<view class="swiper-item {{item}}"></view>
</swiper-item>
</block>
</swiper>
</view>
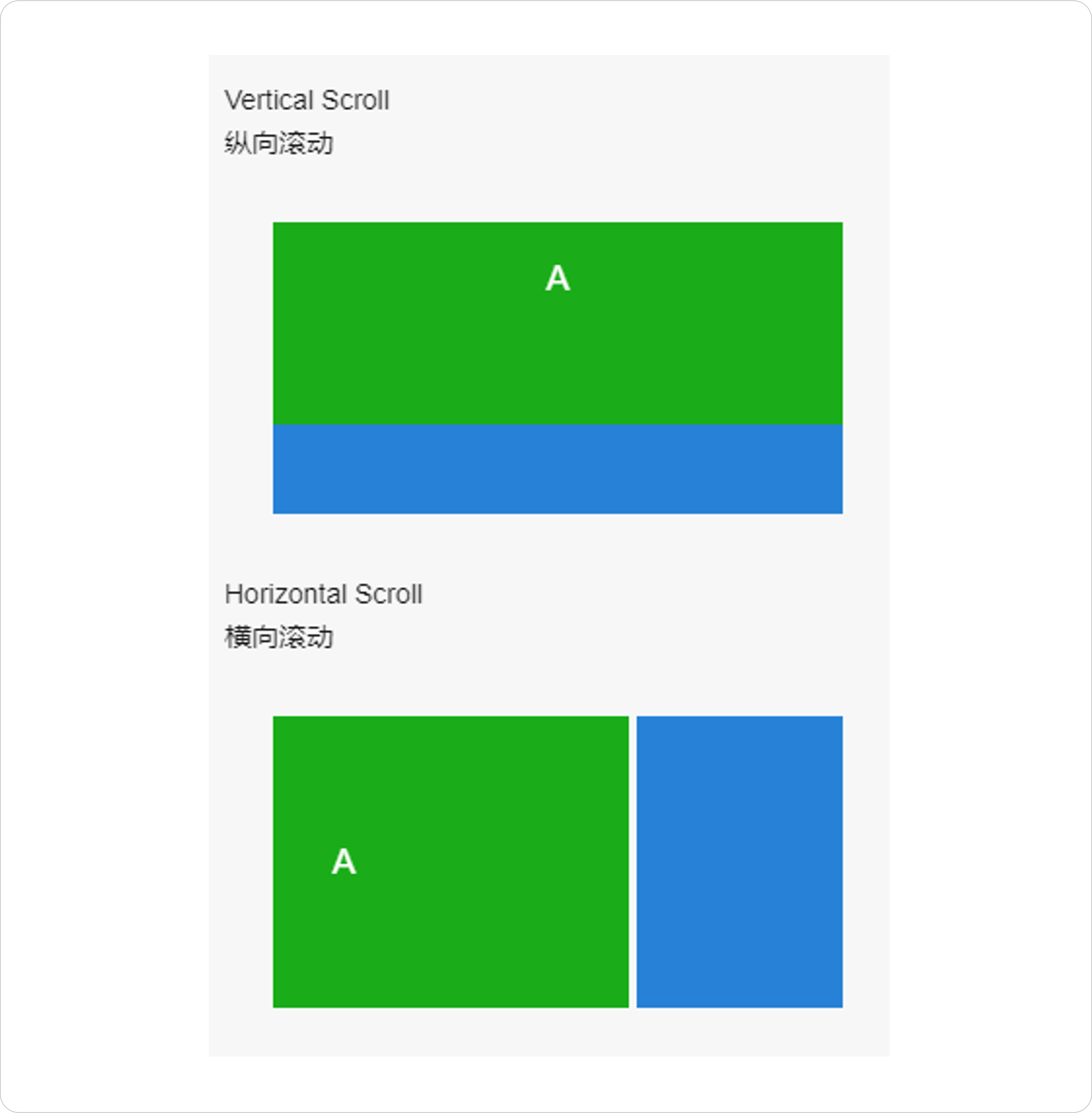
预览

注意事项
如果在 bindchange 的事件回调函数中使用 setData 改变 current 值,则有可能导致 setData 被不停地调用,,请注意性能问题没,因而通常情况下请在改变 current 值前检测 source 字段来判断是否是由于用户触摸引起。