scroll-view
功能描述
可滚动视图区域。
组件属性
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| scroll-x | Boolean | false | 否 | 允许横向滚动 |
| scroll-y | Boolean | false | 否 | 允许纵向滚动 |
| scroll-top | Number | - | 否 | 设置竖向滚动条位置 |
| scroll-left | Number | - | 否 | 设置横向滚动条位置 |
| show-scrollbar | Boolean | true | 否 | 滚动条显隐控制 |
| bounces | Boolean | false | 否 | 边界弹性控制 |
| scroll-into-view | String | - | 否 | 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素 |
| scroll-with-animation | Boolean | _ | 否 | 在设置滚动条位置时使用动画过渡 |
| bindscroll | EventHandle | - | 否 | 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} |
| binddragstart | EventHandle | - | 否 | 滑动开始事件 (同时开启 enhanced 属性后生效) detail { scrollTop, scrollLeft } |
| binddragend | EventHandle | - | 否 | 滑动结束事件 (同时开启 enhanced 属性后生效) detail { scrollTop, scrollLeft, velocity } |
示例代码
<view class="page-section">
<view class="page-section-title">
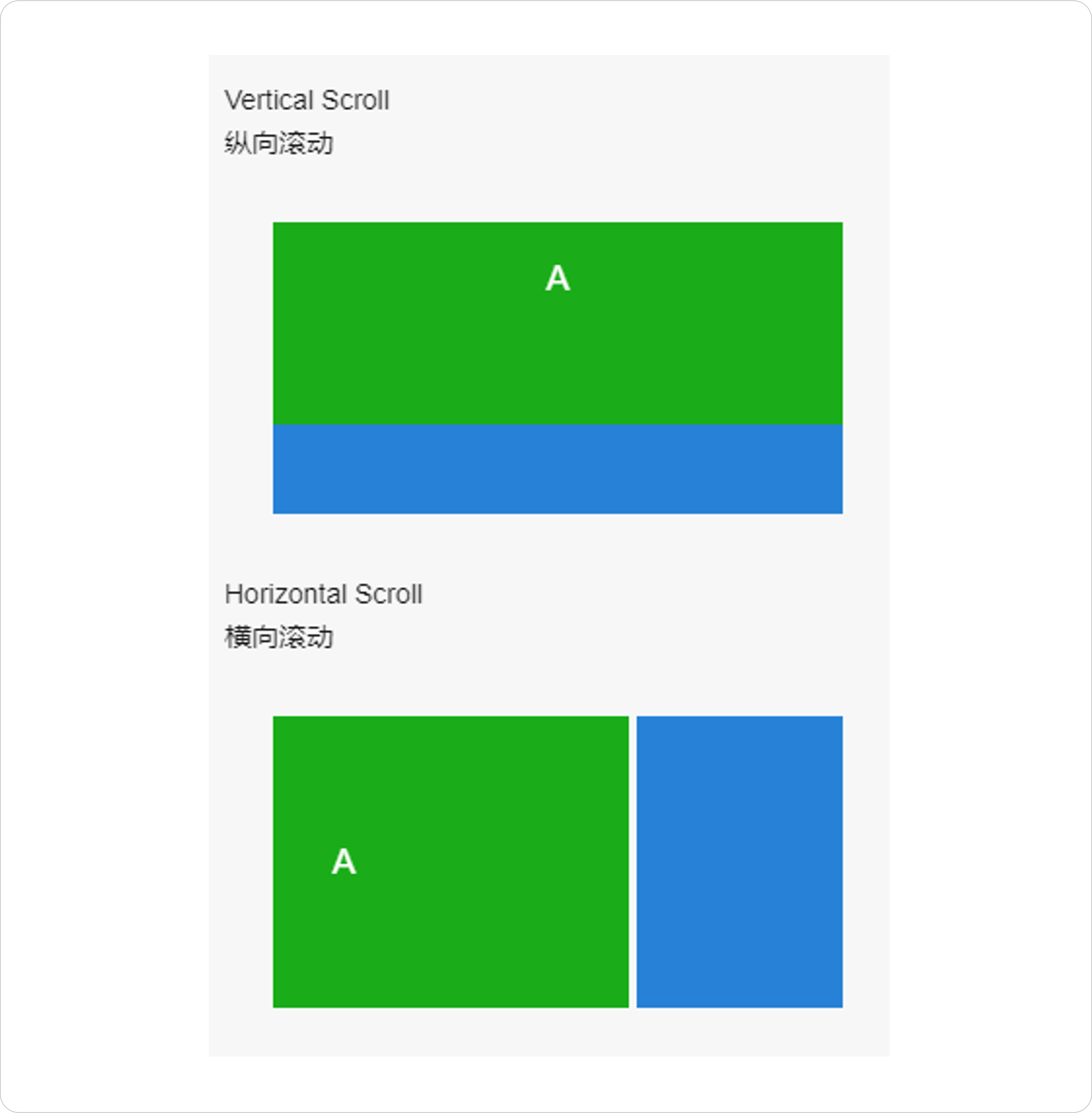
<text>Vertical Scroll\n纵向滚动</text>
</view>
<view class="page-section-spacing">
<scroll-view scroll-y="true" style="height: 150px;" scroll-top="{{scrollTop}}">
<view id="demo1" class="scroll-view-item demo-text-1"></view>
<view id="demo2" class="scroll-view-item demo-text-2"></view>
<view id="demo3" class="scroll-view-item demo-text-3"></view>
</scroll-view>
</view>
</view>
<view class="page-section">
<view class="page-section-title">
<text>Horizontal Scroll\n横向滚动</text>
</view>
<view class="page-section-spacing">
<scroll-view class="scroll-view_H" scroll-x="true>
<view id="demo1" class="scroll-view-item_H demo-text-1"></view>
<view id="demo2" class="scroll-view-item_H demo-text-2"></view>
<view id="demo3" class="scroll-view-item_H demo-text-3"></view>
</scroll-view>
</view>
</view>
预览

注意事项
注意
- 请勿在 scroll-view 中使用 textarea、map、canvas、video 组件
- scroll-into-view 的优先级高于 scroll-top
- 滚动 scroll-view 时会阻止页面回弹,所以无法触发 onPullDownRefresh